Custom HTML Email Templates
Custom HTML email templates are a simple pain in the ….
Creating a custom HTML email template is really just basic HTML 101 as can be seen –
<table role="presentation" aria-roledescription="email" lang="en" style="width:100%;border:none;border-spacing:0;">
<tr>
<td class="container bottom-space">
<!-- Logo Heading -->
<table role="presentation" class="main">
<thead>
<tr>
<td style="padding: 15px;text-align:left;">
<a href="#" style="text-decoration:none;"><img src="images/Star-of-Honolulu.png" alt="Logo"></a>
</td>
<td> </td>
</tr>
</thead>
<!-- START MAIN CONTENT AREA -->
<tbody>
<tr>
<td class="wrapper">
<table role="presentation" border="0" cellpadding="0" cellspacing="0">
<tr>
<td class="space-bottom">
<h1>Aloha Kamla!</h1>
<h2>Thank you for booking with us. Your Reservation is as follows:</h2>
</td>
<td> </td>
</tr>
</table>
<table role="presentation" border="0" cellpadding="0" cellspacing="0">
<tr>
<td style="width: 125px;"> <span class="bold">Activity Date:</span></td>
<td><span id="activity_date"> Tuesday, 11/16/21 </span></td>
</tr>
<tr>
<td style="width: 125px;"> <span class="bold">Activity: </span></td>
<td><span id="activitay_name"> Three Star Sunset Dinner & Show </span></td>
</tr>
<tr>
<td style="width: 125px;"> <span class="bold">Activity Time: </span></td>
<td><span id="activity_time"> 5:30PM – 7:30PM (Fridays 5:30PM – 8:30PM)</span></td>
</tr>
<tr>
<td style="width: 125px;"> <span class="bold">Guest Name: </span></td>
<td><span id="guest_name"> Kamla Fukushima </span></td>
</tr>
<tr>
<td style="width: 125px;"> <span class="bold">Guest: </span></td>
<td><span id="guest_name"> 7X Adult</span></td>
</tr>
</table>
</td>
</tr>
<tr>
<td class="wrapper space-bottom">
<table role="presentation" border="0" cellpadding="0" cellspacing="0">
<tr>
<td> <span class="bold">Enhancements: </span></td>
<td><span class="details" id="amount"> 1X</span><span class="details" id="type">White Wine</span><span class="details" id="brand">Mer Soleil Chardonnay </span></td>
</tr>
<tr>
<td> <span class="bold" style="padding-right: 110px;"> </span></td>
<td><span class="details" id="amount"> 7X</span><span class="details" id="type">Waikiki Transportation </span><span class="details" id="brand"> </span></td>
</tr>
<tr>
<td> <span class="bold">Payment Information: </span></td>
<td><span class="details" id="pay_date">10/17/21 </span><span class="details" id="pay_amount"> $1,162.00 </span><span class="details" id="pay_method"> Visa XXXX0827 </span></td>
</tr>
<tr>
<td> <span class="bold">Confirmation #</span></td>
<td><span class="details" id="confirm_number"> 123456</span></td>
</tr>
<tr>
<td> <span class="bold">Cancellation Policy:</span></td>
<td><p class="details policy"> A cancellation fee of 100% applies for cancellations made less than 24 hours in advance, or in case of no-show. Note: Sunset & Friday Fireworks are not guaranteed. The Captain reserves the right to alter the route depending on sea conditions. Products may be adjusted due to government COVID-19 guidelines. </p></td>
</tr>
</table>
</td>
</tr>
<tr class="dark">
<td class="wrapper">
<table role="presentation" border="0" cellpadding="0" cellspacing="0" >
<tr>
<td> <h2 class="last">Your Transportation</h2></td>
</tr>
</table>
<table>
<tr>
<td style="vertical-align: top;"> <span class="bold">Pick up Location: </span></td>
<td><span class="details" id="location"> Paoakalani Ave Side Entrance Waikiki Beach Marriot <br>2552 Kalakaua Avenue, Honolulu, HI 96815</span></td>
</tr>
<tr>
<td style="vertical-align: top;"> <span class="bold">Pick up Time: </span></td>
<td><span class="details"> 4:20 PM</span></td>
</tr>
<tr>
<td style=" vertical-align: top;"> <span class="bold">Drop off Location:</span></td>
<td><span class="details" id="location">Waikiki Beach Marriot 2552 Kalakaua Avenue, Honolulu, HI 96815 <br>Guest Hotel: Waikiki Beach Marriot </span></td>
</tr>
</table>
</td>
</tr>
<tr>
<td class="wrapper space-top space-bottom">
<table role="presentation" border="0" cellpadding="0" cellspacing="0">
<tr>
<td> <h2>Before You Go</h2></td>
<td> </td>
</tr>
<tr>
<td> <span class="bold">Safe Access Oahu </span></td>
<td> </td>
</tr>
<tr>
<td><p>Effective 09/13/21, Honolulu City & County Mayor mandates upon check-in proof of photo identification with:</p></td>
<td> </td>
</tr>
<tr>
<td>
<ul>
<li>1. Full vaccination card OR</li>
<li>2. “Negative” or “not-detected” COVID-19 test result taken within 48 hours of entry to the boat.</li>
<li>Individuals under 12 years of age are exempt</li>
</ul>
</td>
<td> </td>
</tr>
<tr>
<td>*** Your credit card security is very important to us. *** </td>
<td> </td>
</tr>
<tr>
<td><p>At check-in, credit card used AT TIME OF PURCHASE with MATCHING photo identification MUST be presented by the cardholder. If we are unable to verify an authorized user, another form of payment may be required or reservation may be cancelled. </p></td>
<td> </td>
</tr>
</table>
<table>
<tr>
<td style="width: 45px;"><span class="bold">Attire: </span></td>
<td>Resort casual. On cooler nights, a light jacket is recommended. </td>
</tr>
</table>
<table>
<tr>
<td style="width: 190px;"><span class=" bold">Frequently Asked Questions: </span></td>
<td>Please visit <a href="https://starofhonolulu.com/about-us/faqs" target="_blank">FAQ</a> </td>
</tr>
</table>
</td>
</tr>
<tr class="dark">
<td class="wrapper">
<table role="presentation" border="0" cellpadding="0" cellspacing="0" >
<tr>
<td> <h2 class="last">Your Activity Provider </h2></td>
<td> </td>
</tr>
<tr>
<td> <span class="bold">Star of Honolulu </span></td>
<td> </td>
</tr>
<tr>
<td>
<ul>
<li>Aloha Tower Marketplace</li>
<li>1 Aloha Tower Drive, Pier 8, Honolulu, HI 96813</li>
<li><a href="https://goo.gl/maps/p2ZoGN3Unpaszwm26" target="_blank">Get Directions </a> </li>
<li><a href="tel:+18089837827">808-983-7827</a></li>
</ul>
</td>
<td> </td>
</tr>
</table>
<table>
<tr>
<td style="width: 125px;"> <span class="bold">Check-in Time: </span></td>
<td>4:45PM at the Star of Honolulu</td>
</tr>
<tr>
<td style="width: 125px;"> <span class="bold">Parking: </span></td>
<td >Self-parking is available. For more info, <a href="https://starofhonolulu.com/directions-parking" target="_blank">click here</a></td>
</tr>
</table>
</td>
</tr>
</tbody>
<!-- END MAIN CONTENT AREA -->
<tfoot class="footer">
<table role="presentation" border="0" cellpadding="0" cellspacing="0">
<tr>
<td>
<table>
<tr>
<td><h2>Mahalo!</h2></td>
<td> </td>
</tr>
<tr>
<td>Mike Moore </td>
<td> </td>
</tr>
<tr>
<td>Reservation Specialist </td>
<td> </td>
</tr>
</table>
<table>
<tr>
<td class="top-space bottom-space">Stay in touch at #StarofHonolulu</td>
<td> </td>
</tr>
<tr>
<td>
<a href="https://www.facebook.com/starofhonolulu/" target="_blank" rel="noopener"><i class="ua-icon ua-icon-facebook2" aria-hidden="true"><img src="images/facebook.png" alt="Faceboo"></a></span>
<a href="https://twitter.com/starofhonolulu?lang=en" target="_blank" rel="noopener"><i class="ua-icon ua-icon-twitter2" aria-hidden="true"><img src="images/twit.png" alt="Twitter"></a></span>
<a href="https://www.instagram.com/starofhonolulu/?hl=en" target="_blank" rel="noopener"><i class="ua-icon ua-icon-instagram" aria-hidden="true"><img src="images/instagram.png" alt="Instagram"></a></span>
<a href="https://www.tripadvisor.com/Attraction_Review-g60982-d1136351-Reviews-Star_of_Honolulu_Dinner_and_Whale_Watch_Cruises-Honolulu_Oahu_Hawaii.html" target="_blank" rel="noopener"><img src="images/tripadvisor.png" alt="Trip Advisor"></a></span>
<a href="https://www.yelp.com/biz/star-of-honolulu-honolulu" target="_blank" rel="noopener"><i class="ua-icon ua-icon-yelp" aria-hidden="true"><img src="images/yelp.png" alt="Yelp"></a></span>
</td>
</tr>
</table>
</td>
</tr>
</table>
</tfoot>
</table>
</td>
<td> </td>
</tr>
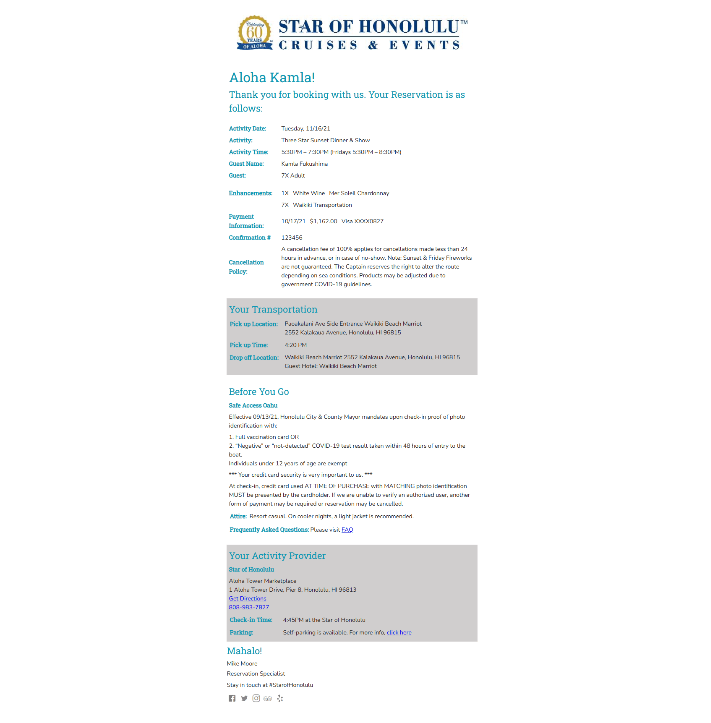
</table>the above will give you this.

Great! just what the client ordered. Matches the design and is responsive for mobile devices. There is one issue though, the actual email client. For some unfathomable reason email clients e.g. Gmail, Outlook, Yahoo … cannot agree on diddly given the user an iffy email.
While this can look at a recent project design in a Firefox browser

Looking at the same HTML template on Outlook 2001 we get

As can be seen there is significant difference in the way an email template renders depending on the email app. This is resolved somewhat easily using CSS. Except for Microsoft Outlook, go figure, this does require some minimal extra coding. Not really a big deal but worth mentioning.